Förstudie
Aros Auto har länge varit kund hos Webbson, och efter att vi internt på byrån utvecklat nya verktyg som möjliggör enklare och mer flexibel redigering, blev detta något som Aros Auto ville satsa på.
Vid vårt inledande möte berättade Aros Auto att hemsidan med tiden hade samlat på sig mycket innehåll och var i stort behov av en upprensning och omstrukturering av sidor och menystrukturer.
De hade även tagit in ett nytt bilmärke till försäljning och ville i samband med detta uppdatera sin grafiska profil för att fortsätta vara aktuella och ledande inom branschen. Under förstudien fastställde vi att målgruppen bestod av personer mitt i livet. Det kunde vara en småbarnsfamilj i behov av en praktisk bil eller en karriärsdriven person som behöver en pålitlig pendlarbil.
Aros Auto vill bygga långvariga relationer genom att förmedla kvalitet, erfarenhet, trygghet och enkelhet. De strävar också efter att nå en ny generation av unga vuxna genom att vara nytänkande och sticka ut i branschen.
Efter intervjuer och omvärldsanalys genomförde vi en workshop tillsammans med Aros Auto för att diskutera hur vi skulle kommunicera med den identifierade målgruppen, deras värderingar, den känsla de ville förmedla och hur grafiken skulle utformas.
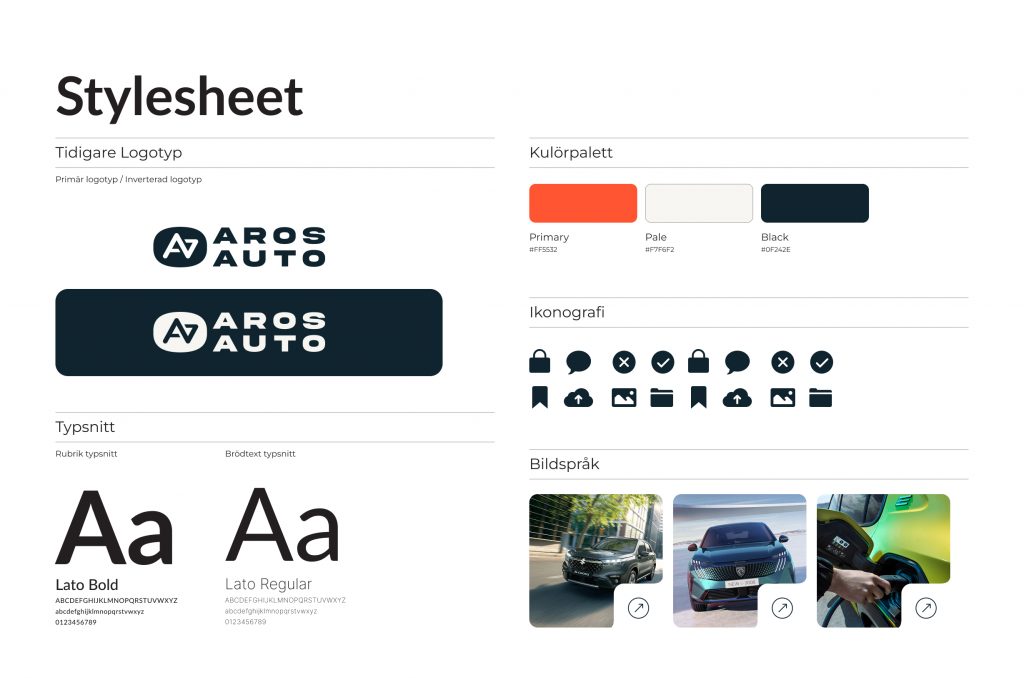
I samarbetet med Aros Auto tog vi fram varsina moodboards, som vi sedan kombinerade för att identifiera gemensamma element. Utifrån dessa valde vi en färgpalett, ett formspråk, typsnitt och en övergripande stil.

Process
Designfas
Formspråket inspirerades av den trendande bento-box-stilen, som ursprungligen kommer från det asiatiska köket och används för att dela upp olika delar av en rätt i separata fack. Företag som Apple och Bolt har anammat detta koncept inom webbdesign, vilket inspirerade oss till Aros Autos hemsida. Denna stil är unik inom bilåterförsäljarbranschen samtidigt som den skapar en tydlig struktur för innehållet.
Vi ville ha ett ljust tema på hemsidan men samtidigt tillföra värme för att spegla företagets familjära värderingar. Detta resulterade i en varmare vit kulör för bakgrunder. Till texter och andra mörka element använde vi en mörkblå nyans som, tillsammans med en poppig orange/röd primärfärg, skapar en modern känsla och hjälper till att styra besökarens uppmärksamhet.
Bildspråket skulle skapa igenkänning hos målgruppen genom fotografier från vardagliga situationer. Samtidigt ville vi skapa en ”vill ha”-känsla genom att använda de högkvalitativa bilder som leverantörerna erbjuder, vilket tillför en häftighetsfaktor.
För typografin valde vi en sans-serif som är lättläst och modern. Efter att ha testat olika typsnitt landade vi i ”Lato”. Typsnittet har en semi-rundad form som balanserar mot det rundade formspråket och ger en lättsam men professionell känsla.
När designkonceptet var på plats strukturerade vi om hela menystrukturen, vilket var en av anledningarna till hemsidans förnyelse. Samtidigt satsade Aros Auto mer på SEO, vilket påverkade menystrukturen och navigeringen. Vi delade upp navigeringen i en primär och en sekundär meny.
Den primära menyn innehåller sidor med handlingsbart innehåll:
- Bilmärken – information om bilmärken och modeller
- Bilar i lager – begagnade och nya bilar i respektive stad
- Tjänster – service och eftermarknadstjänster
- Hyrbil – länkar till deras externa uthyrningstjänst
- Om ditt besök – information inför besök i de fysiska lokalerna
- Om oss – information om företaget, verksamheten och hållbarhetsarbete
- Kontakt & Öppettider – kontaktinformation för respektive stad och medarbetare
Efter att strukturen var satt, togs det fram ett skelett på varje sida för hela hemsidan för att veta vilken information och funktioner som ska finnas på respektive sida. Efter att detta bearbetats, hoppade vi över till HiFi prototyper där sidan layoutades och anpassades utefter designkonceptet. Här hittade vi kreativa lösningar för att visa upp informationen på ett intressant sätt, samtidigt som vi hade användarvänligheten i åtanke för att vägleda besökaren i allt innehåll.
Utveckling
Nu fanns det en prototyp på hemsidan över hur den skulle utformas och se ut. Vi var ett team på 4 personer som programmerade hemsidan, där 2 var mer dedikerade till forntend bitarna och 2 var mer dedikerade till backend bitarna. Hemsidan byggdes i WordPress med Gutenberg som grund där backendarna tog tag i att utveckla nya block till Gutenberg-redigeraren för att uppnå de funktioner vi ville skapa, samtidigt som Aros Auto skulle få ett eget skräddarsytt gränssnitt att kunna redigera sin hemsida i till framtiden.
Frontendarna började med att bygga menyn, sidfoten och de resterande globala komponenterna. Efter detta var satt, analyserade vi designprototypen och plockade ut sektioner som återkommer för att bygga upp ett lager med flera olika typer av sektioner som vi sparade i ett bibliotek. Efter att biblioteket var färdigställt, började vi animera varje sektion med hjälp av Motion one för att få sidan levande. Detta gjorde att vi kunde dela upp frontend teamet på två, där ena byggde upp alla undersidor och den andra fokuserade på komplexa funktionaliteter och integration mot Blocket för att föra in deras bilannonser till hemsidan.

Resultat
Projektet resulterade i en ny grafisk profil som fångar upp nya målgrupper och lyfter Aros Autos varumärke. Hemsidan, med över 50 sidor, gick igenom en lång designprocess med flera iterationer för att optimera navigering och informationsflöde. Den nya WordPress-sidan, byggd med Gutenberg och skräddarsydda block, ger Aros Auto ett flexibelt och lättanvänt redigeringsverktyg för framtida innehåll.